En este tutorial guiado paso a paso, voy a enseñarte a instalar WordPress en local con DesktopServer, un software gratuito que convertirá tu ordenador en un pequeño servidor privado y con el que vas a poder realizar cambios y actualizaciones en tu proyecto antes de migrar la web al hosting definitivo.
Trabajar en local es la solución perfecta si estás empezando a trastear con WordPress o necesitas hacer cambios importantes en una web ya publicada.
También puedes usar un plugin de mantenimiento, un pequeño programa que hará que tu sitio deje de estar visible para los usuarios mientras realizas los cambios, pero no te aconsejo usar este sistema salvo que las modificaciones sean mínimas.
Existen dos razones principales para no usar este tipo de plugins si el proceso de actualización se alarga:
- Tener la web oculta durante demasiado tiempo hará que los potenciales clientes tengan la sensación de que tu negocio está cerrado.
- El SEO de tu web se verá afectado y es muy probable que en pocos días empieces a perder posiciones en la Serp (página de resultados del buscador).
Pero dejemos a un lado las tragedias y vamos al lío ¿no te parece?
Guía para instalar WordPress en local con DesktopServer
DesktopServer es un software «freemium», es decir, tiene una versión gratuita y otra de pago.
La diferencia más importante es que con la versión de pago puedes hacer todas las webs que quieras, mientras que la versión gratuita tiene un límite de 3, más que suficiente para lo que queremos.
Con DesktopServer vas a poder montar instalaciones de WordPress totalmente funcionales en tu ordenador sin necesidad de subir los archivos vía FTP a un servidor.
Podrás instalar temas, plugins, probar todas las configuraciones que quieras en tu proyecto, clonar o incluso compartir la web de pruebas con tu cliente.
Ya te pica la curiosidad ¿verdad?
1. Descargar DesktopServer gratis
Para instalar DesktopServer en tu ordenador lo primero que tienes que hacer es ir a la web oficial y descargar el software haciendo click en el botón Get Started For FREE
En la tabla comparativa que se te abrirá a continuación aparecen las principales diferencias entre ambas versiones (gratuita y de pago).
Cómo ya te he comentado antes, con la versión gratuita es suficiente.
Haz click en el botón Free – Add to Cart
Lo siguiente que tienes que hacer es rellenar el formulario con tu nombre, apellido, email, etc…
Marca la casilla Agree to Terms y después click en Free Download.
En tu cesta de la compra aparecerán dos enlaces de descarga con la última versión de DesktopServer, elige la que corresponda a tu plataforma (Mac/Windows).
La descarga comenzará automáticamente.
2. Instalar DesktopServer en tu ordenador
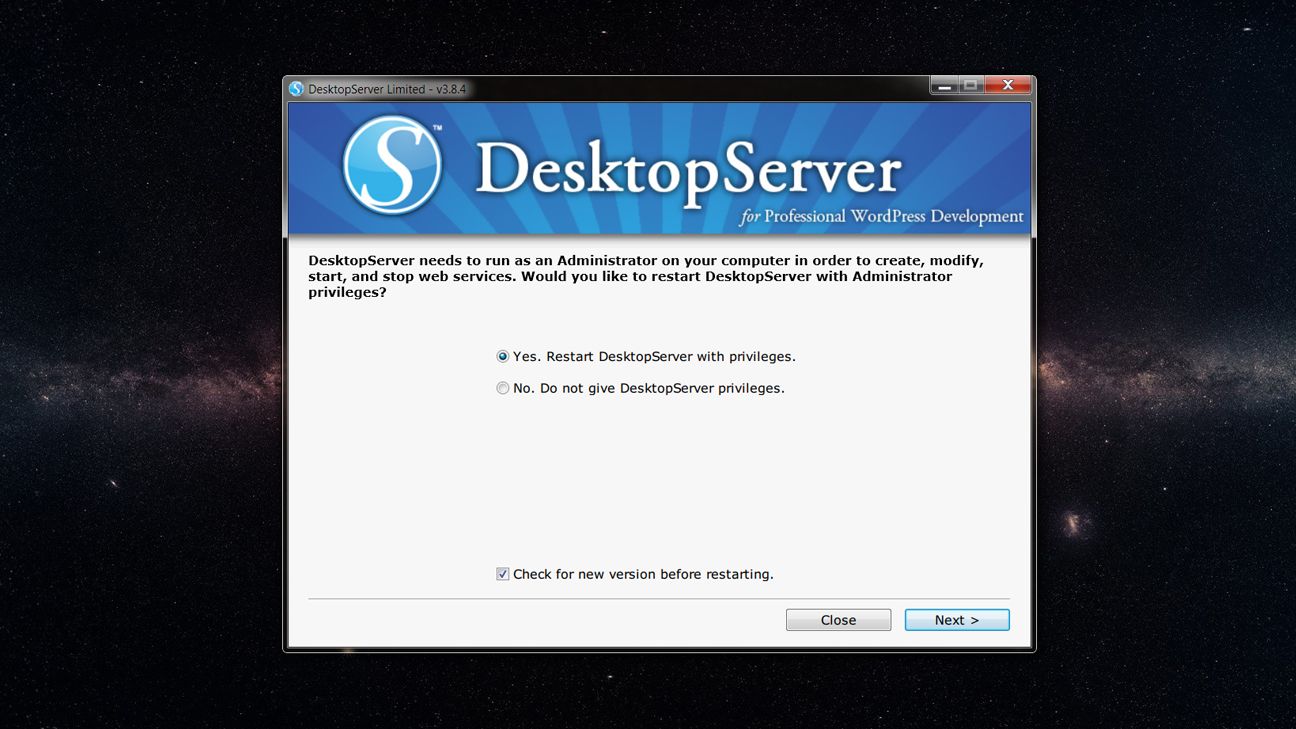
Una vez tengas descargado DesktopServer en tu ordenador, tienes que ejecutar el instalador: lo de siempre, aceptar, siguiente, siguiente, etc… y te aparecerá esta pantalla:
DesktopServer te pide permiso para ejecutar la aplicación como administrador.
Marca la casilla Yes. Restart DesktopServer with privileges y dale a «Next».
Ahora toca elegir lo que quieres hacer.
- Parar o resetear los servicios web.
Esta opción vas a usarla cuando ya estés trabajando en un web en local. Por ahora, no tienes nada así que vamos al siguiente punto. - Borrar, copiar o mover una web hecha en WordPress.
Lo mismo, aún no tienes ninguna web, así que pasamos también. - Crear una web hecha en WordPress.
Esta sí, esta opción es la que nos interesa.
Marca y «Next».
Si tienes la versión de pago, te aparecerán dos opciones más.
- Crear o editar subdominios y alias.
- Exportar, importar o compartir una web.
En la nueva pantalla vamos a configurar 3 parámetros:
- Nombre del sitio.
Elige el nombre de tu sitio ficticio. Yo he puesto tutorialeswordpress, porque voy a utilizar esta web para crear mis tutoriales en vídeo. Tú puedes poner el que quieras obviamente. DesktopServer asignará la extensión «.dev.cc» para crear las webs en local. - Blueprint.
Los Blueprint son una especie de plantilla que puedes crear y usar en tus proyectos en local. Imagina que has instalado varios plugins y funcionalidades en tu WordPress y en tu próximo proyecto vas a necesitar esa misma configuración, eligiendo el Blueprint guardado no necesitarás volver a instalar todos los plugins ¿no sé si me sigues? - Ruta del sitio.
DesktopServer guardará tus proyectos en la ruta que indica por defecto, yo no lo cambiaría. Tú eres libre de hacerlo si quieres.
Dale al botón «Create».
En cuestión de segundos DesktopServer lo dejará todo listo.
En cuanto hagas click en «Next», DesktopServer te mostrará una pantalla con un enlace.
Es la url de instalación de WordPress.
Pincha en el enlace.
La web ya está creada y es completamente funcional.
Pero al tratarse de una nueva instalación de WordPress, vas a tener que configurar algunas cosas antes de empezar a trabajar.
Vamos a ello.
3. Configurando WordPress en local
Lo primero que vas a ver al acceder al enlace de instalación es la pantalla de selección de idioma.
¿Lo tienes? Perfecto.
Dale a «Continuar».
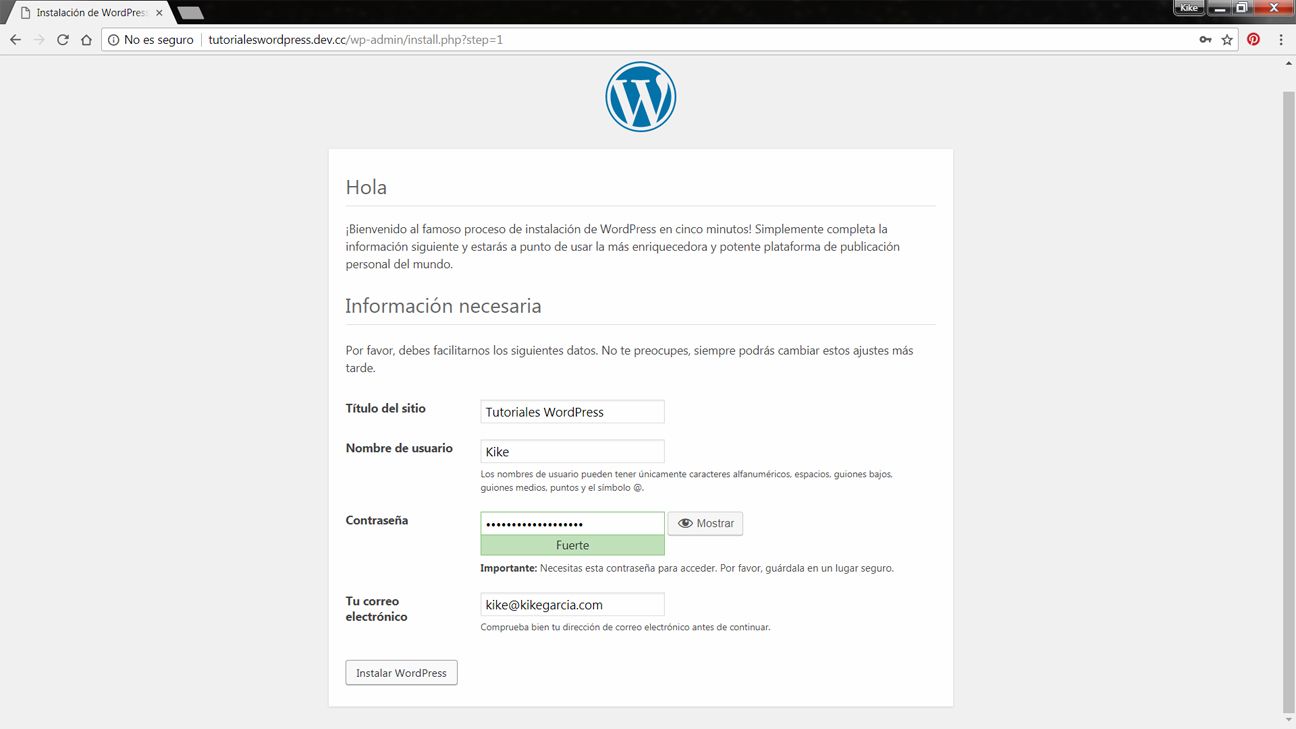
Ahora, tienes que completar la información que aparece en la pantalla de configuración de WordPress: título del sitio, usuario, contraseña y email.
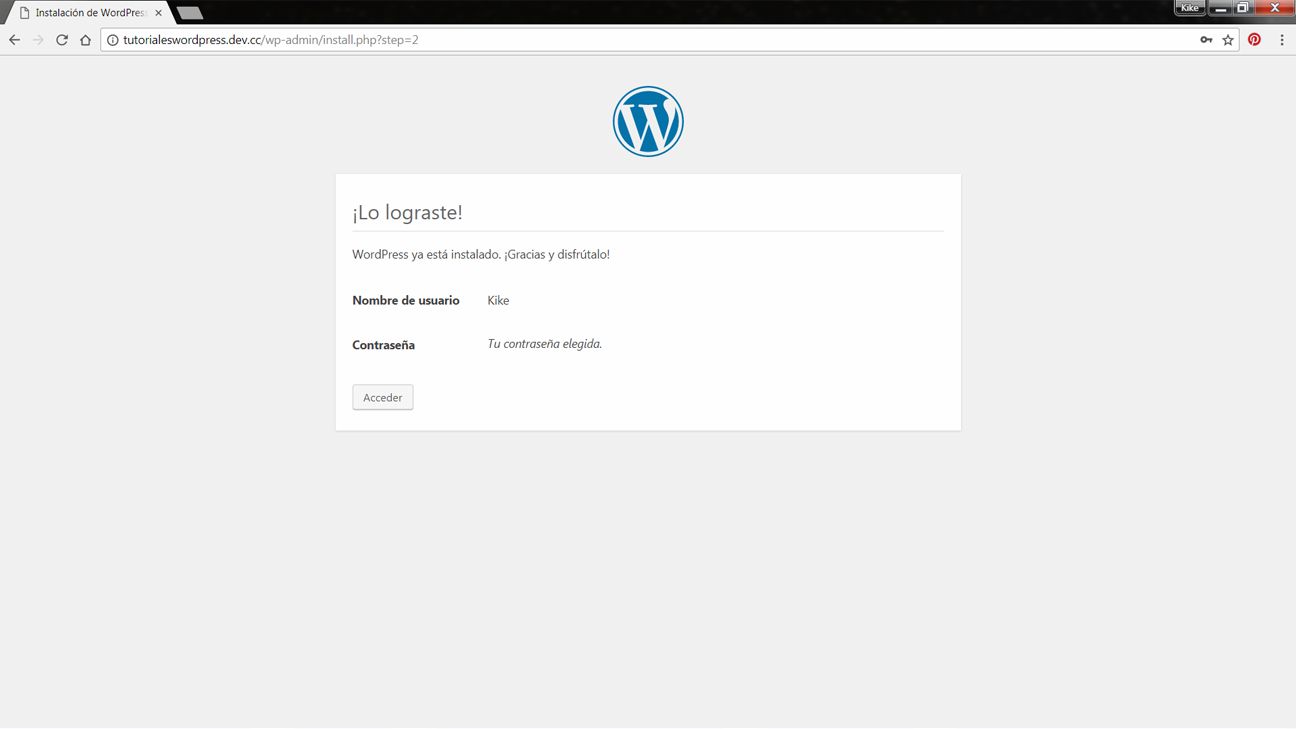
Cuando hayas terminado haz click en «Instalar WordPress» y… Tachaaaán!
Ya sólo queda una cosa más por hacer.
Cómo te he comentado a lo largo de este tutorial, lo que consigues gracias a DesktopServer es una instalación completamente funcional de WordPress en tu ordenador sin necesidad de contratar un dominio y un hosting.
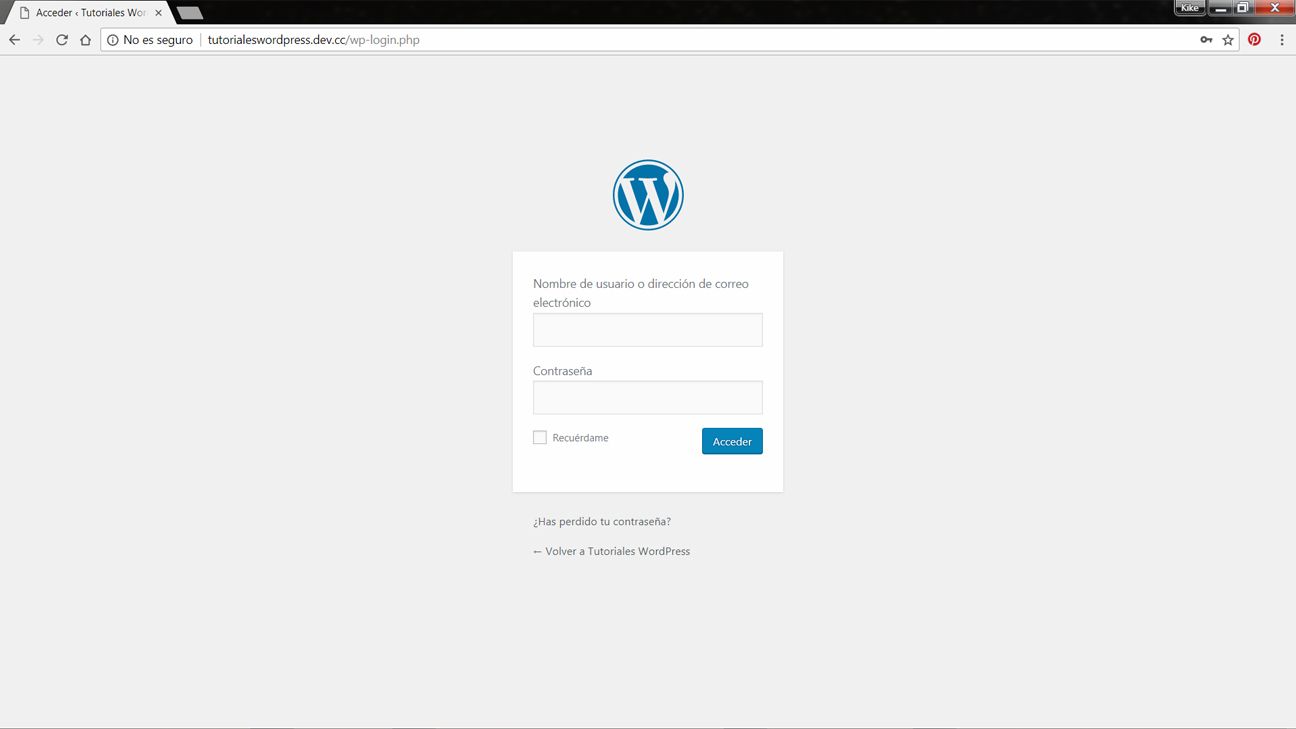
Pero para administrar la web, tienes que entrar del mismo modo que lo harías si ya estuviese publicada en Internet.
Escribe la url de la dirección de la web que acabas de crear seguida de /wp-login.php, en mi caso tutorialeswordpress.dev.cc/wp-login.php y completa el formulario con el nombre de usuario y la contraseña que has elegido hace un momento.
Haz click en «Acceder» y… Voilá!
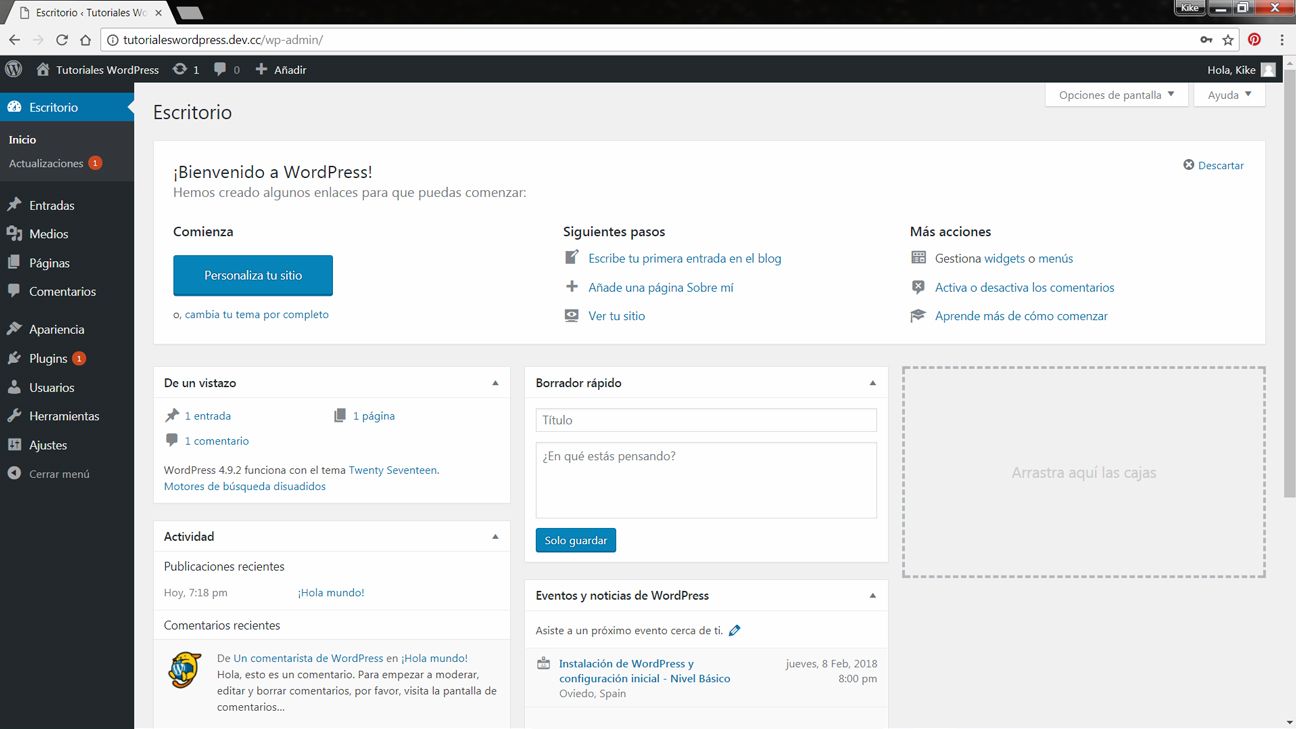
…bienvenido/a a tu nuevo y flamante escritorio de WordPress.
Tu web en local creada y preparada para aprender a usar WordPress sin liarla parda, clonar tu web en producción, hacer modificaciones y probar nuevos plugins sin riesgos, trabajar sin conexión a Internet, etc…
Y hasta aquí este tutorial de cómo instalar WordPress en local con DesktopServer.
Recibe cada semana, contenido de valor directamente en tu bandeja de entrada
Lo haces justo aquí ↓